摘要:北京时间 9 月 8 日凌晨 1 点,Apple 召开本年度的秋季发布会,发布的新产品可能会有新款的 MacBook Pro、iPhone 7 以及 Apple Watch 2。除这些产品外, 一起发布的还有 iOS 10 正式版。因为在之前 6 月份的 WWDC 2016 大会上,Apple 就宣称 iOS 10 是‘The biggest iOS release ever’,Apple 应该会对 iOS 10 的正式版寄予厚望。

在 iOS 10 正式发布前夕,本文主要针对已经发布的 iOS 10 的人机界面设计指南(Human Interface Guidelines,简称 HIG),来对比分析新老版本的 iOS 系统在设计上究竟有哪些改变,有哪些设计趋势值得我们注意。
改变:越来越像给设计师用的‘设计指南’
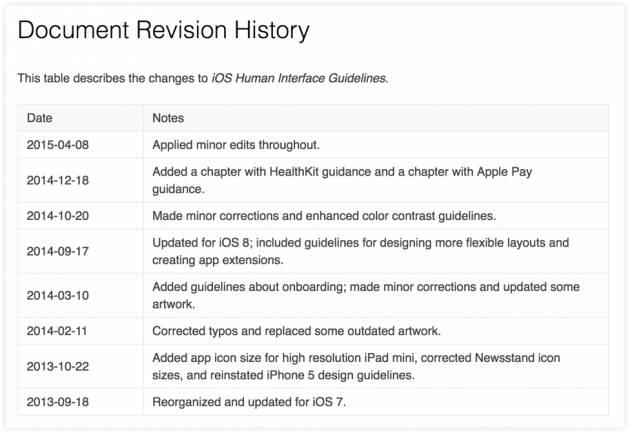
首先,我们先来看一下 iOS 10 之前的 HIG 历史版本记录,了解一下在以前的版本中 Apple 都做了些什么:

图 1 iOS HIG Revision History
自从 iOS 7 开始,每个版本的 HIG 都是在同一个框架中进行维护的,而且维护频率之低、改动幅度之小都令人发指(当然跟 Apple 一贯的严谨风格有关)。
而针对设计部分的内容一共也只有两次改动,这种情况一直持续到 iOS 9,如果你愿意把 iOS 7、8、9 三个版本的 HIG 拿出来一起看,简直就是在玩找茬游戏。
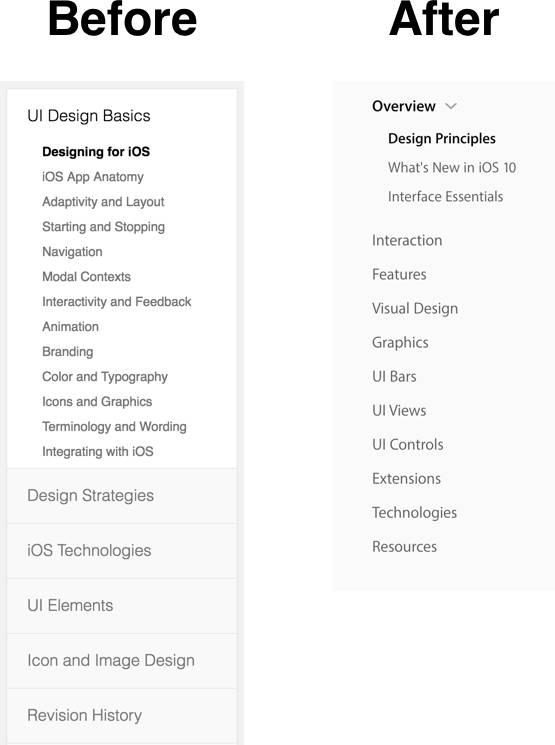
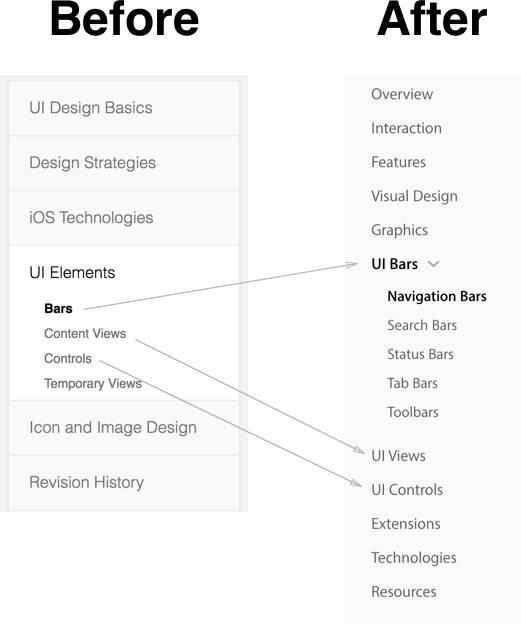
然后,我们再拿 iOS 9 和 iOS 10 的 HIG 结构框架进行一下对比:

图 2 iOS HIG 版本对比
几乎是完全不同的结构框架!
历经三年以及三个版本都没动过的框架被开了刀,我相信 Apple 的设计师绝对不是闲得无聊才干这事的。
对于 Apple 这种严谨且有强迫症的公司来说,做每一件事必然有其原因,这里面传递出了一个信号:iOS 10 的设计会发生‘重大改变’,而 Apple 也期望通过设计的改变来获取更多的用户。
让我们把视角再深入到具体的章节中,看看都有些什么变化:
-
增加了之前没有过的 Interaction 章节(主要内容为软硬件与用户的交互);
-
原来的 Icon and Image Design 章节(主要内容为系统中不同情境下的 icon 设计定义),改名为 Graphics 章节并且优先级上浮;
-
原来的 iOS Technologies 章节(系统中的新技术),改名为 Technologies 章节且优先级下移;
-
原来 UI Design Basics 章节中的动画 / 品牌 / 色彩 / 布局 / 字体的内容,专门提取出来生成新的 Visual Design 章节。

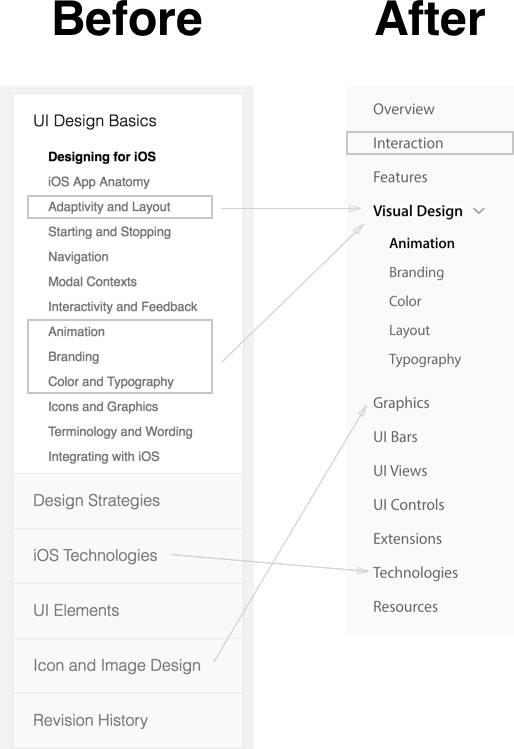
图 3 iOS HIG 版本对比
-
原来的 UI Elements 一级目录被取消,其中的二级目录全部成为了一级目录。

图 4 iOS HIG 版本对比
-
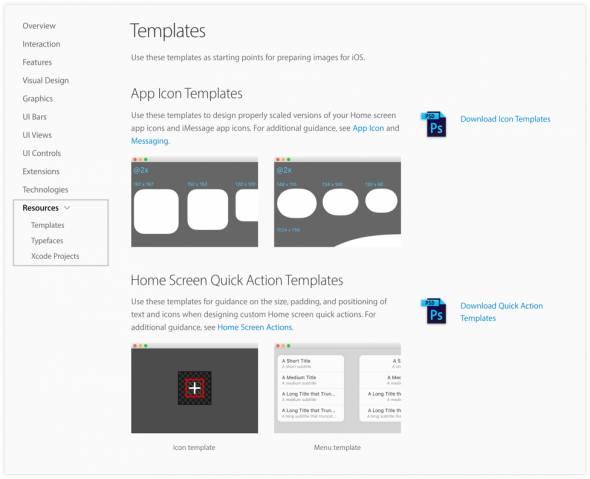
增加了新的 Resources 章节,提供了 PSD Templates、San Francisco Fonts 和 Xcode Projects 的下载。这是让我觉得最有诚意的部分,你什么时候见过 Apple 这么贴心了!

图 5 增加的 Resources 章节
Apple 的设计师对内部的细节内容也进行了翻新和扩建,在这里就不赘述了,但是确实值得大家细细去研究一番的,传送门在此:iOS 10 Human Interface Guidelines(http://t.cn/R565xnL)。
我个人的感觉是,以前的 HIG 像是写给非设计人士 / 个人开发者的,使当年的他们在缺乏专业设计师的条件下,也能保证产品的基础体验;
现在的 HIG 更像是写给专业设计师的。这说明移动互联网整个行业已经成熟,职业分工越来越细,职业化程度越来越高,而用户和行业对设计的要求、设计对于产品的重要性也达到了一个新的高度。
而重视设计的 Apple 变得更加关注设计,试图像当年 iOS 7 一样,在设计和体验上带一波新的节奏。
P.S。 在这个方向上走在前列的,是早在 2014 年就发布了 Material Design 的 Google。
趋势:大而简,简而精
在 HIG 最最最重要的设计原则的部分,仍然是万年不变的 Deference(顺从)/ Clarity(清晰)/ Depth(深度)。
但是不知道大家有没有注意,其中有了一个非常细微的变化,就是万年老二的 Clarity(清晰)原则,这次成了老大。具体原因也只有 Apple 的设计师知道了(貌似是来自于用户吐槽),但是就结果来说,‘清晰’这一设计准则应当会是以后的设计趋势和重点。
另外,对于设计原则的解释的内容也增多了,不要以为 Apple 突然抽风从冰山美人变成了话痨,增多的内容恰恰告诉了我们 Apple 重视的究竟是什么。

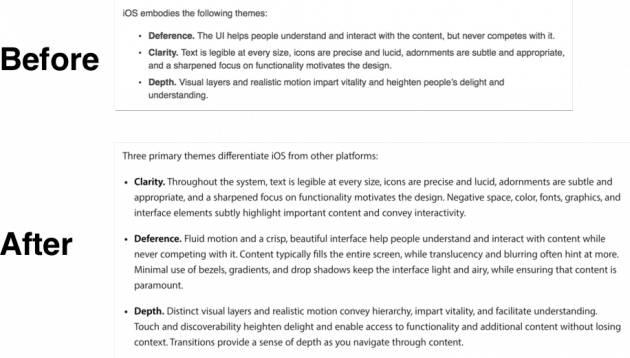
图 6 新老设计三原则对比
在 Clarity(清晰)原则中,增加了一段解释:留白、色彩、字体、图形和界面元素要强调重要内容,并且对交互进行指引。
我们抽取一下其中的关键字,内容、留白、色彩、字体、界面元素,从描述来看,界面的内容将成为 Apple 关注的重点,其他关键字都是为内容的传达而服务的。但是,具体到底是怎么实施的呢?
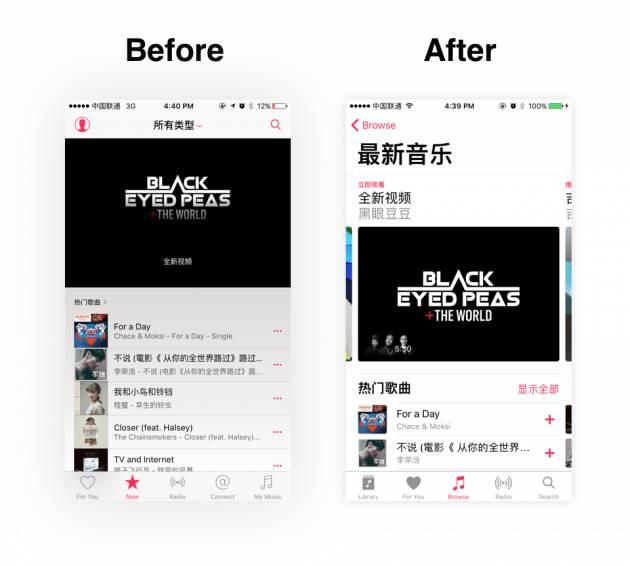
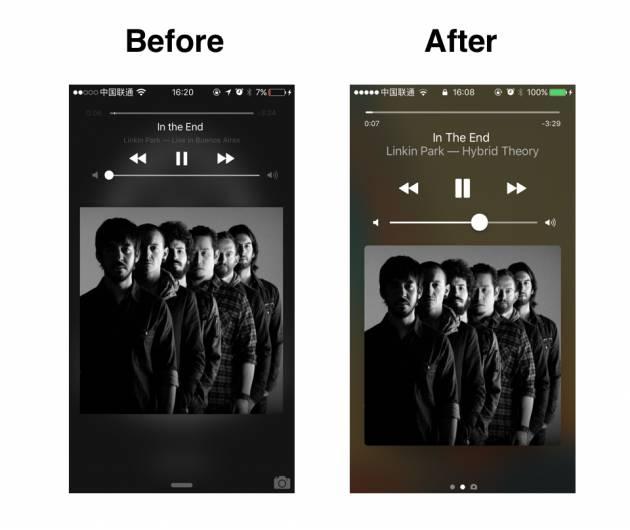
实际上在 WWDC 2016 大会上展示的 Apple Music 已经告诉了我们答案:

图 7 Apple Music 改版
答案就是:加大字号!加粗字体!加多留白!减少页面的视觉层级!
另外还有。。。。。。 加大控件!在锁屏播放界面中,播放和音量的控件都被明显放大了,并且控件之间的间距也被加大了,大大降低了被误触的概率。

图 8 锁屏播放改版
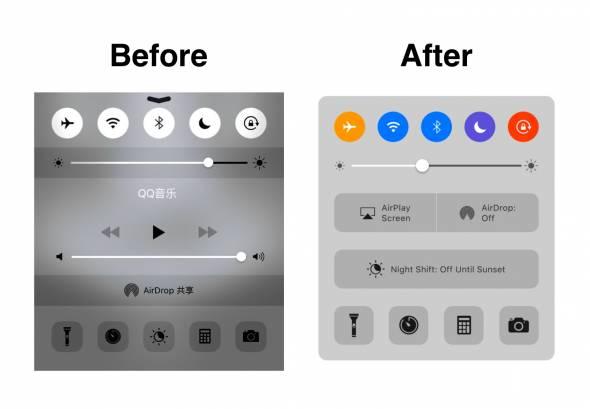
以及给重要控件赋予色彩。新的控制中心的按钮都有了不同的颜色,从而让他们具有更明显的区分度以及视觉注意度。同样的,按钮也被加大了不少,Night Shift、AirPlay 和 AirDrop 更是被独立了出来。

图 9 Control Center 改版
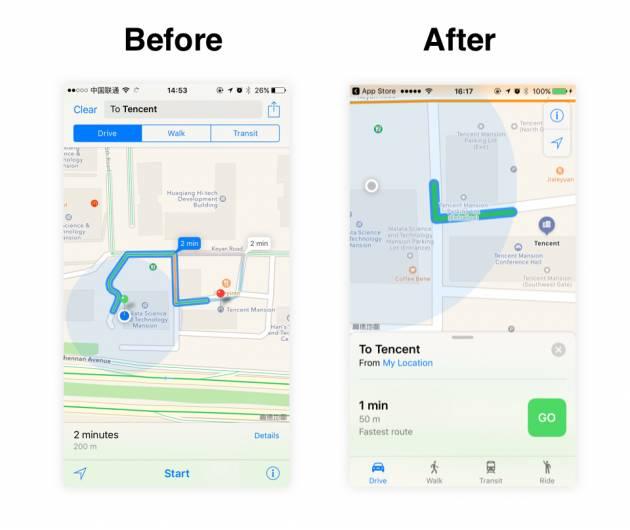
这样的优化出现在更多的界面中,再以新版的地图为例:

图 10 Apple Map 改版
首先是控件位置的变化,原来的‘开始’从底部移动到了规划路线的右侧,变得更加明显并且与路线本身产生更强的关联性;集中在顶部的操作也全部被移动到了底部,大屏手机的用户操作变得更加便捷,手指不用上下来回移动也能完成所有的操作了。
然后是控件形式的变化,原来的‘开始’由纯文字 Label 变成了一个绿色的按钮,对用户产生了更强的视觉指引,还有个细节就是文案也由原来的‘Start(开始)’ 变成了 ‘Go(出发)’
这些改进具有一些共同点:
1。 通过对字体大小和粗细的调整以及更多的留白,来帮助用户理解界面的层级架构,取代了之前使用平面元素的分割和分层来构建界面架构的方式,从而让界面变得更加扁平,内容更加突出。另外,让具有一定程度视觉障碍的用户(色盲 / 色弱 / 老年人)也能够无障碍地使用。
2。 放大按钮的尺寸、改变按钮的布局、赋予按钮不同的色彩来提高用户对可操作内容的认知,降低点击操作的难度,使界面与用户的交互行为变得更友好。引用 Apple 在 Accessibility Guideline(无障碍指南)中的描述就是‘You view what you can do’ 和‘We make it easy to push all the right buttons’。
当然,这些变化解决了一些问题,但是带来了一些新的问题。比如在 Apple Music 中,内容展示效率的下降,原来能够展示 6 张专辑的界面,现在只能放下 3 张。不过目前发布的仍然是 Beta 版,不知道在正式版中是否会 Fix 这些问题。
但是,‘The biggest iOS release ever’,iOS 10 名至实归。
比 Apple Music 做得更早更彻底的 Airbnb
似乎不光是 Apple 一家在试图进行这样的改进,这种趋势已经开始蔓延。
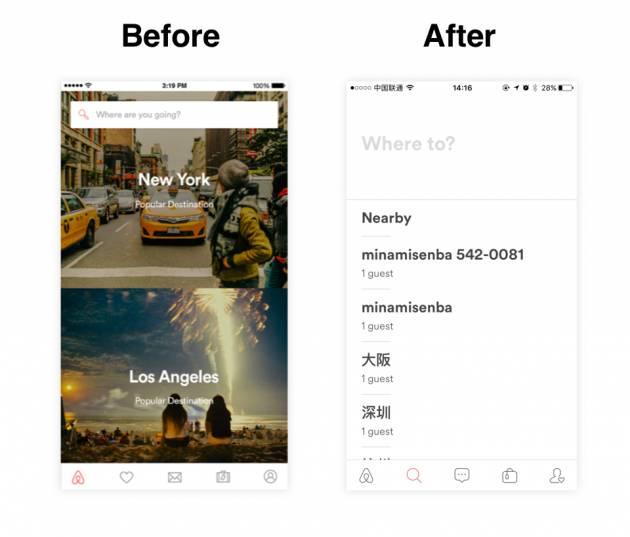
比如 Airbnb 在今年 4 月份上线的新设计,几乎完全舍弃了原来以图片衬底为主的设计,换成了大面积的留白和加粗加大的文字,底 tab 的高度也加高了不少,当然,按钮也加大了一圈。
全新的设计去掉了任何可能会给用户带来视觉干扰的东西,变得极度纯粹。

图 11 Airbnb 改版
本人的好友 JJ-Ying 也在前段时间的博文‘后扁平化时代’的 i18n 和 L10n (http://t.cn/RtVaWNp)中详细地分析了 Airbnb 的这次改版,引用文章内一个有趣的描述:Airbnb 的新设计是‘比交互稿还交互稿’。
不过他在文中更多关注的问题是:在这样的趋势下,字体设计与产品品牌的关系,以及在进行本地化与国际化设计时设计师所遇到的挑战,感兴趣的同学可以到上面的链接阅读。
另外一个搭上这班车的公司就是 Instagram
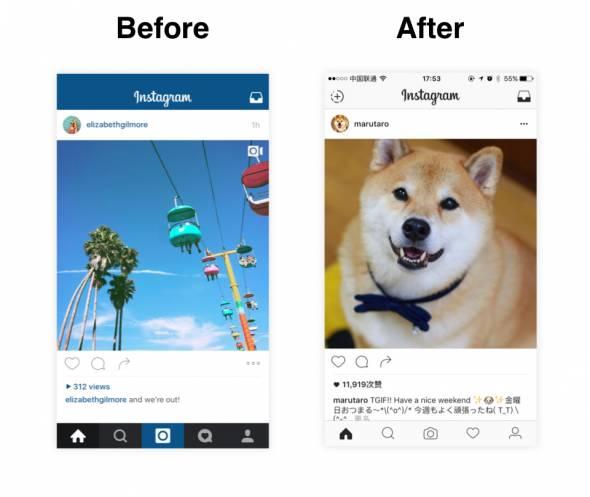
几乎是紧接着 Airbnb 的步伐,Instagram 发布了他们的新 LOGO 和新设计。对于褒贬不一的新 LOGO 我们暂且放在一边,主要还是看看 UI 的变化:
Instagram 去掉了头栏和底栏的颜色,通过加粗文字的方式来区分内容结构,取代了之前通过给文字添加颜色的方式(如:用户昵称、获赞数)。

图 12 Instagram 改版
Instagram 的设计总监 Ian 在 Medium 上对于这次改版的说明是:‘我们的新 icon 已经足够 colorful 了(确实非常 colorful……),所以我们更希望 App 内的颜色是来自于用户上传的照片和视频,而不是 app 本身,然后我们就把影响用户内容展现的干扰给干掉了。’
结语
总结成一句话来形容这股趋势就是‘大而简,简而精’。
在这股趋势下,未来的设计将更注重产品的内容和操作体验,降低其他因素对用户使用上的干扰。
这对设计师来说,是不小的挑战,因为越简单的东西越难设计。特别是如何在界面设计中去把握‘大’和‘简’的程度,以及如何通过更有限的手段和空间,来传达更多的信息和指引用户来达到‘精’的目标,这是我们在未来需要不断考虑、探索和解决的问题。
参考引文:
iOS Human Interface Guidelines - Apple
iOS Accessibility Guidelines - Apple
Why Control Center in iOS 10 makes sense - Darin Dimitroff
Apple’s new design style in iOS 10 is a statement on accessibility - Connor Mason
Complexion Reduction: A New Trend In Mobile Design - Michael Horton
‘后扁平化时代’的 i18n 和 L10n - JJYing
The new Music app in iOS 10: a big bold confusing mess - Sébastien Page
Big, bold, and beautiful: Apple‘s design language is changing in iOS 10 - Serenity Caldwell
本文著作权归作者烎先森所有,转载自微信公众号AppSo(ID:appsolution),如有侵权,请与新浪新闻客户端联系。



